Tehnilistest platvormidest sõltumatute lahenduste väljatöötamiseks on väga erinevaid võimalusi, kuid uuringud näitavad, et üle 52% arendajatest läheneb probleemile HTML5 põhise tehnoloogia kasutamisega ja/või kohaldamisega (mobiilne veebilahendus või hübriidlahendus). 23% arendajatest valib ühe platvormi, millele arendavad lahenduse kohtrakendusena ning hakkavad seejärel seda laiendama teistele. 21% on valinud lahendussuunaks mitmetele platvormidele samaaegselt mitmete rakenduste arendamise. Kõigest 4% arendajatest valivad dominantse platvormi ning jäävad sellele truuks.
Samas on valdkond ääretult dünaamiline, mistõttu ühtseid ja stabiilseid andmeid koguda ja avaldada on ääretult keeruline. Selle ilmestamiseks:

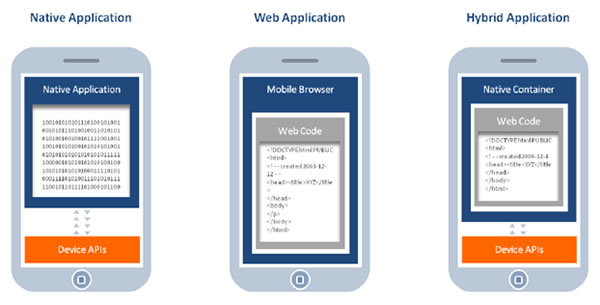
Joonis 15 . Koht-, veebi- ja hübriidlahenduse erisuste visualisatsioon
Kuna veebilahendusega kaasneb kasutajate teadlikum tegutsemine ning ta ei ole levituskanalite vahendusel avaldatavad, siis riikliku lahenduse perspektiivis ei pruugi antud lahendussuund olla poliitiliselt ja strateegiliselt kohane. Hübriidlahenduse peamiseks edu aluseks on kulude optimeerimise perspektiiv. Sõltuvalt rakenduse funktsionaalsusest ja keerukusest, on hinnatud, et hübriidlahendusega on võimalik kulusid kokku hoida 30-90% võrrelduna nt kohtrakendus(t)e arendamisega63.
Kohtrakendus on arendatud, kasutades programmeerimisvahendina platvormi algupärast keel (nt iPhone/iPad puhul Objective-C ja Android puhul Java). Kohtrakendus on binaarkoodis fail, mis on alla laaditud otse seadmesse ning salvestatakse ja käitatakse kohapeal. Kohtrakendus on kiire, pakkudes paremat kasutajakogemust ja –liidest. Kohtrakenduse puhul on võimalik kasutada seadme funktsionaalseid ja tehnilisi funktsioone. Puudusena saab kohtrakendust kasutada ainult konkreetselt platvormil, millele ta on arendatud ja mis piirab tema kasutatavust (nt Android rakendust ei saa kasutada iOS-l ja vastupidi). Kui vajadus on laiema kasutajaskonna järele, siis on vaja arendada platvormidest sõltuvad eraldi kohtrakendused.
Apple iOS |
Android |
Windows Phone |
|
Programmeerimiskeel |
Objective-C, C, C++ |
Java (osalt C, C++) |
C#, VB.NET jt |
Töövahendid |
Xcode |
Android SDK |
Visual Studio, Windows Phone arendusvahendid |
Paketeerimisformaat |
.app |
.apk |
.xap |
Tabel 17 . Kohtrakenduse võrdlus platvormiti
Täna turul eksisteerivad DigiDoc rakendused (vt Lisa 6) on teadaolevalt arendatud kõik kohtrakendustena.
Veebirakendus on arendatud HTML5, CSS3 jne tehnoloogial, mis on sarnane ja meenutab rakendust ning mida on võimalik kasutada veebilehitseja vahendusel. Suurim eelis veebirakendusel on platvormidest ja seadmetest sõltumatus. Puuduseks on, et veebirakendusi ei ole võimalik levitada tootjate levituskanalites (App Store, Play jne), mis piirab levitusvõimalusi ja turustamist. Samuti on kasutajate jaoks kättesaadavus tülikam ja eeldab teadlikku tegutsemist. Veebirakendus ei võimalda üldjuhtumil kasutada seadme funktsionaalseid ja/või riistvaralisi võimalusi (kuigi seda olukorda on leevendamas kolmandate osapoolte teegid, API-d – nt PhoneGap).
Mobiili veebirakendus |
Mobiilne veebilehekülg |
|
Töövahendid, oskused |
HTML, CSS ja JavaScript |
HTML, CSS ja JavaScript |
Käivitamine |
„installeeritakse“ otsetee (shortcut), käivitatakse nagu kohtrakendus. |
Käivitatakse seadmes asuva veebilehitseja URL-i kaudu. |
Kasutajakogemus |
Teoorias võimalik saavutada HTML ja CSS tehnoloogiaga platvormi UI sarnasus, praktikas rakendamine probleemne. |
Navigatsioon erinevatel veebilehtedel, veebilehe UI. |
Jõudlus |
Kasutajaliides asub seadmes, muutes rakenduse reageerivaks ja käideldavaks võrgutoeta. |
Kogu kood käitatakse serveris, ehk siis jõudlus sõltub võrguühenduse jõudlusest. |
Tabel 18. Mobiili veebirakenduse ja mobiilse veebilahenduse võrdlus
Hübriidrakendus on arendatud kasutades veebitehnoloogiat, mis on mähitud platvormi spetsiifilisse kesta (kohtrakendusse). Selline konstruktsioon võimaldab rakenduse visuaalselt kohtrakendusena esitleda, kuid ka aitab kõrvaldada veebirakenduse puudused (nt levituskanalites esitlemine, arendajad saavad luua võimalusi, et kasutada API või ka seadme riistvaralisi võimalusi). Sisuliselt on hübriidrakendus segu HTML/CSS3 ja platvormi keelest. Platvormiüleseks levitamiseks on vajadus arendada iga platvormi jaoks eraldi kest, kuid rakenduse veebiosa jääb samaks ja on kasutatav kõikjal.
Teadaolevalt on hübriidrakendusteks tüüpiliselt sotsiaalmeedia valdkonna esindajad (näiteks Instagram, Twitter, Yelp). Kuid näiteks Facebook loobus 2014. aasta alguses hübriidrakendusest, sest kasutajate tagasiside ja hinnangud langesid drastiliselt ning jätkas kohtrakenduse arendusmudeliga64.
[59] Building Apps: native, web or hybrid? Business Applications Today (Sept 2014) [URL]
[60] Gartner: By 2016, more than 50% of mobile apps deployed will be hybrid (2013) [URL]
[61] Gartner: 2013 Mobile and Wireless Predictions (2013)
[62] Apps solifidy leadership six years into the mobile revolution. Flurry (2014) [URL]
[63] Everything you wanted to know about native, hybrid and web apps; but were afraid to ask (2014) [URL]
[64] Why Facebook ditched its hybrid app. Kinvey (Jan 2014) [URL]